Creating an animated report - initial frames
Despite not hearing back from Alexis just yet, I decided to get on with animating the questions of my creative report interview. This was crucial as I'm not a pro animator by any means, so I wanted to get to grips with it as it is obviously more time consuming. In light of this, the approach to the animation is fairly minimal, which is mainly so they don't massively distract from the type/ questions.
Title frames
Inspired by the Alexis' approach to using colour, the colour palette I decided to use for the animation features contrasting bold colours with a soft airbrush texture. The foundations of the animations' colour palette is essential in setting the tone for the creative report, as well as communicating a playful atmosphere. As well as this, shown in the frames of the title/ intro animation, the type I decided to use was Times New Roman; this was mainly as I wanted the type to be clean to juxtapose the soft colours/ textures of the animation. Further informed by Alexis' style, I added some grainy texture to the type so that it subtly flickered as the animation moved along the timeline. These subtle animated components really brought the animation to life a bit more, as the type didn't feel flat alongside the colours. Due to this, these frames played a massive role in setting the tone and atmosphere of the rest of the animation; all of the other frames needed 1) the same colour palette 2) the same airbrush texture 3) the same animated typeface. Additionally, the animation itself explores the analog approach to design that is prominent in Alexis' style, as I ended up doing a frame by frame animation. This meant that the animation movement felt a bit jumpy and hand rendered, instead of being super smooth. Although this was mainly down to my lack of skills and knowledge of animation, I actually like the effect it provided.
Question 1
For each question, I wanted the animation to reflect the topic of the question itself; the animation had to reflect this juxtaposition of 'soft and bold'. Due to this, I decided to animate a flower building into an explosion. I liked how this one turned out, as it was my first try with proper animation; I think it especially works against the plain background, as it has a minimal yet effective movement. The blurred texture also works in creating a somewhat abstract atmosphere which fits into Alexis' style.
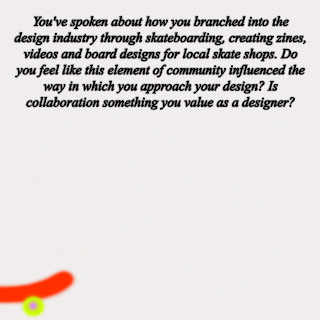
Question 2
Again, this animated loop related to the question itself, through animating a skateboard that turns into a camera; blending the skate community with the creative community. I found this animation quite challenging as I wanted to find a way to introduce the camera; instead of it just appearing out of nowhere, it needed to be more fluid so I animated it to form out of a liquid from the top of the frame. I feel like this definitely made it feel slightly more playful, and pushed me to consider how I could make it feel more dynamic and three dimensional.
Question 3
This question was a hard one to animate, as its kind of lengthy and abstract to visualise; due to this, I decided to focus on the idea of evolution in regards to creative styles, which is symbolised by the animated loop of a caterpillar transforming into a butterfly. This maintained a fun and playful atmosphere, and definitely fit my personal creative style. I'm pretty happy with how the butterfly motion turned out, as I spent a while trying to replicate the movement of a butterfly somewhat realistically.
Question 4
Again, this was quite an abstract question to animate, so I decided to go down the route of focusing on teamwork vs solo work; I animated a high five to reflect the concept of visualising studio environments, and then I animated a cowboy to reflect the idea of solo freelance work. I feel like this one turned out really well as I managed to blend the two key frames fairly effectively, despite working frame by frame.
Question 5
For this animated question, I wanted to communicate the concept of hurdles by introducing the imagery of mountains; this reflected the challenges of starting out in the design industry, which was juxtaposed by the animated sun that grows throughout the loop. I liked how this animation definitely filled the space a bit more, as obviously the question is fairly short; I think the soft textures also didn't overpower the type, as the question still needed to be legible.
Peer feedback
Because I was halfway through animating the questions for the creative report, I decided to ask some peers for any feedback. One thing that was suggested was to look into and research the 12 principles of animation, as it could help me try out some new techniques for the animation to build a more dynamic outcome. Despite this, overall the peer feedback was that these outcomes worked well in communicating the style of Alexis Jamet, whilst also communicating elements of my own personal style. The main focus now is to get the rest of the 5 questions finished, whilst waiting for Alexis' response.
What am I going to do with Alexis' responses?
Once I have animated the other 5 questions, I then need to animate Alexis' responses to the questions. I'm expecting the responses to be fairly wordy, so I don't think they will work with the kind of imagery I'm doing for the questions at the moment. Due to this, I think I want the visual hierarchy of the animation to have more focus on the answers, so I think I want to keep the animated elements that go alongside the answers be quite minimal. Despite this, I still want to use the same colour palette and airbrushed textures, yet in more of an abstract way. This could be something like a very subtly animated texture, with more focus on the answers.




































































No comments:
Post a Comment