Publication design
This publication concept by designer Kayley Kemple was super interesting in how it features loads of different components in order to develop a kind of package/ bundle; this definitely is an inspiration for the final outcome of MoodGlyph, as we want to create a tangible product that has loads of interactive elements. The deliverables for this are the publication, an A3 poster, stickers, business cards, and a mood ring. This design highlights how we could have the front and back cover in black and white, and then in order to offer a stronger contrast, we could have the business card and poster in colour?
I liked this cover design as it related to the black and white theme of MoodGlyph, but still featured a tiny strip of colour. Personally, I'm not designing the front and back cover, but it could be interesting to feature some colour to hint at the contents of the type specimen. Due to this, I might show Spencer this design for visual reference.
This again is more of inspiration for the back cover design (which Spencer is doing). However, I really like the type setting in this concept, as it plays with fluid shapes and has a playful tone of voice; we could possibly apply this approach to the back cover for the credits to the designers that contributed to the MoodGlyph alphabet.
I looked at this publication design both for its simple design and the concept of packaging it in a bag. This is something Spencer and I have spoken about, as because we have lots of elements alongside the type specimen, we need to have it packaged in something. For example, we could take inspiration from this and have a simple plastic bag that would showcase each component of the design.
Again, this is another visual reference point for a minimal design for the cover of the type specimen; I think having the cover super minimal would work nicely, as it would juxtapose the bright and colourful contents of the actual publication, keeping the visual identity more allusive.
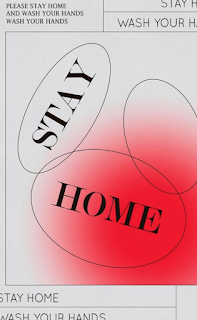
I looked at a few examples of using colour/ gradients as I feel like it would be fitting in the context of colour psychology; I definitely feel like this is a strong focal point for the contents of the type specimen, as having a flowing gradient aligns better with the notion of moods changing. I also like these examples as the gradients don't overwhelm the pages, which was a massive inspiration for how I laid out the publication composition.
This layout design influenced the concept behind MoodGlyph massively, as it plays with colour creeping onto the next page from the spine; this worked well for the publication layout, as it meant that the actual letterforms weren't distracted by the use of colour- it kind of keeps them as separate components.
This again was a massive influence on the use of colour for the publication, as it introduces colour in a way that doesn't overpower the type; I feel like this concept builds more of a fun and allusive tone to MoodGlyph, as the use of gradients and colour makes the publication feel more abstract and contemporary.
Studio Fnt is another example of using colour subtly, as they were another key inspiration for making the colour bleed onto the other page; this communicate the idea of emotions growing and emphasises the colour psychology behind moods and emotions but not in a massively in your face way. It could be interesting to apply this gradient/ colour effect for the business cards, which would tie them into the rest of the projects' visual branding.
I looked at these poster concepts that relate to the concept of creating a gradient poster that communicates the colours and emotions within the type specimen. Again, the poster is Spencers role within the project, but I'm going to show him this as a point of reference. It would be cool to create a gradient map of all the colours within the publication, as a summary of the letterforms.
These gradient designs were a massive inspiration for the gradient pages within the publication design; I didn't want the colour to be in blocks, as it didn't communicate the idea of moods flowing and changing. Due to this, I applied a similar fluid gradient effect, as it gave me more opportunity to apply textures and develop a visually interesting design element. I also took inspiration from how this design includes a little square, as it helped break up the gradient and introduce some form of block colour that communicated the specific colour for each letter.
Business cards
Since I'm designing the business cards for the publication, I also wanted to look at some examples for visual research. I definitely want to use the same theme of using black and white with colour, as the business cards need to align with the visual branding of MoodGlyph. This example uses a really nice gradient, alongside a very minimal design on the back. I was thinking that because we're including mood rings within the bundle, I could feature the colour in order to tell the audience what emotion they're feeling. For instance, I could create a gradient on the back of the design, with a minimal black and white front.
I really like the lucid and fluid shapes in this business card design, which would be quite fun to use for the front of the business card; for example it would be the m logo but more distorted and abstract. I need to experiment with compositions, but I definitely like the composition of this design, as its very allusive which would intrigue the audience.
Since illustration is more of my strengths, I thought I could also create some business cards that feature little illustrations? This business card also features an email and number; it could be quite fun to include our instagram and our email on our business cards, to have more of a literal visual reference.
This concept showcases how the business card could be packaged within the publication. The front of the business card needs to stand out, as the front and back cover will be in black and white; due to this, I feel like the front of the business card needs to be in colour in order to stand out and align with the visual branding of the project.


























No comments:
Post a Comment